
aost people are very scared of designing their own website, when in fact it’s one of the easiest things you can do. Especially with the tools that are available in today’s market place.
Now granted… there are a ton of tools you can use, a ridiculous amount of information and it can be hard to know exactly where to start.
So in this short article, I’m going to show you how to design a simple website using the fundamentals of web design.
1. Get the right tools
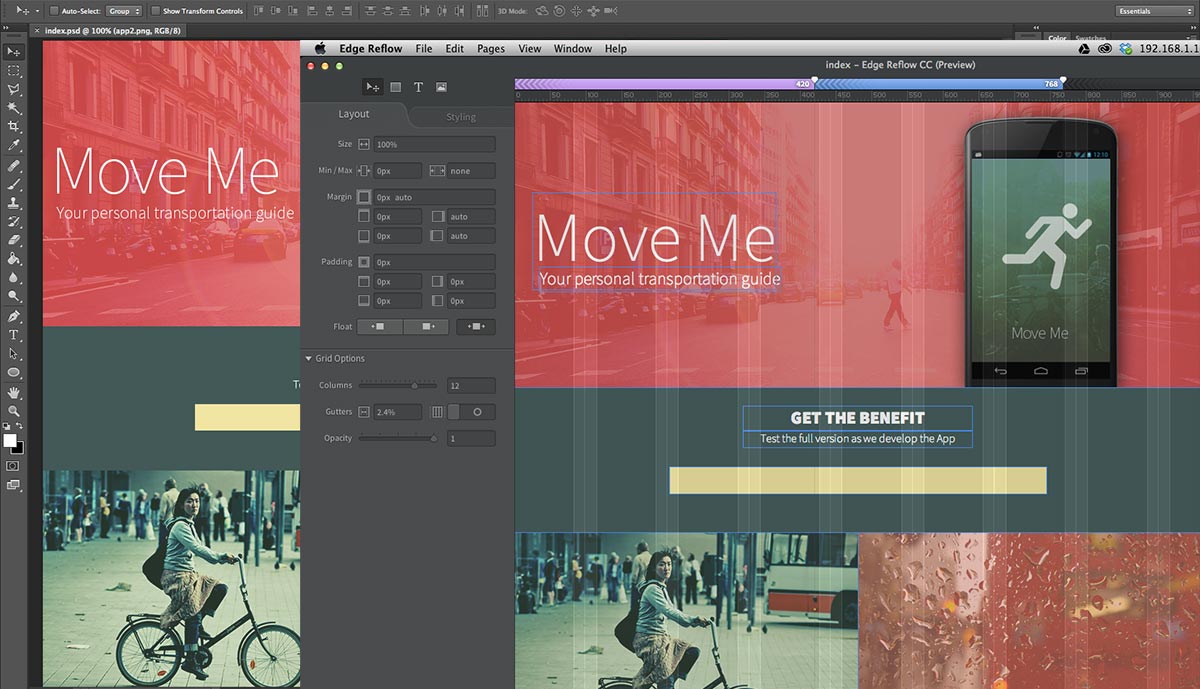
Just like a manual worker, you need the right tools. A builder doesn’t show up on site, unless he has his bag of tools. A web designer needs similar tools, but those which are used on a computer. The most popular tools for web design are Photoshop and Macaw. Photoshop is used to design the actual look and feel of the site, whilst Macaw is used to code it using a drag and drop method.
2. Understand the basics
Get familiar with the basics of each tool. You don’t need to master them in order to create a simple website. Just like with language you don’t need to know thousands of words in order to communicate. All you need to know are a few hundred words to have a normal conversation.
There are tons of step by step videos for free on You Tube, or you can use a professional tutorial service like Lynda which is a monthly fee (but well worth it).
3. Wireframe first
Using houses as an analogy, when you build a house you need a blueprint, so that you know how it need to be built structurally and where everything goes (doors, windows, floor etc). Same with web design, you need to build the outline (wireframe) of the website first and then you can begin the design work. It makes the whole process a lot easier instead of just frees styling a design.
4. Colours, fonts and placement
Mastering web design is a lot easier than you think. All you need are 3 fundamental elements to create a beautiful looking website or page. The first is colour… choose a base colour and 2 complimentary colours. The second is a font, only use free fonts to begin with and stick to something like Google Fonts, then sort by popularity. Thirdly you want to look for placement and being able to use the correct spacing.
5. Export and slice
Ok so by now you should have the first page of your site designed. Once you’re happy with everything, go ahead and begin slicing the design, also exporting the images so that you can build the design in Macaw.
That’s it! Web design is truly easy when you know how.